Your business is growing like crazy. You couldn’t be happier. Your development team has created some profoundly popular and user-friendly applications and services that have helped bring your company to the forefront of the sector you serve.
Everything is going smoothly and your pipeline works like a champ. You could go on like this forever, knowing that what you’ve built will keep you going forward without much more effort (other than maintenance).
But then someone on your software development team raises their hand and says, “But what if we do X?” Everything stops. You had only recently come to grips that your site was perfect and nothing could improve on what you offered the public. And then came X. A simple suggestion that had you questioning everything.
What if that mysterious X was that developer suggesting your company adopt React. The name alone makes this sound like something your company should want.
But what is React? This is a question you should certainly ask and answer before your business decides to adopt this technology. For those preparing to join a team using this framework, reviewing top React interview questions and answers is a smart first step.
What Is React?
React came into being back in 2011 when a group of Facebook developers began to have issues with code maintenance. With a growing number of features added to Facebook ads, the developers found it difficult to handle a deluge of cascading updates. When the software engineers at the company found themselves unable to keep up with the updates, they realized they had to create something to make the process a bit more efficient. That’s when Jordan Walke created a prototype language to make this possible: React.js was born.
Of course, it was a bit more complicated, but that description gives you the gist as to why React.js (aka React) was created.
What is React? React is a Javascript library used to build interactive elements for websites. That’s all fine and good, but what is a library? Imagine, if you will, you buy a Lego set that is incredibly complicated to build, so complicated even the instructions don’t help all that much. Now, imagine you could purchase pre-built pieces (such as doorways, stairs, and window units) that not only make building that set more efficient, they could also be used to help you build other designs and scenes with speed and accuracy you never experienced before.
Those pre-built bits and pieces are a library. And React is just that, a library for JavaScript created specifically to make it easier to build interactive elements for your company website.
Javascript libraries are collections of pre-written code, used for common tasks. By taking advantage of these libraries you not only can avoid “reinventing the wheel,” you can code faster and with a higher level of success. You know these libraries will work because they’ve already been vetted.
Finally, before React was created, developers were stuck with having to hand-build user interfaces with raw JavaScript or a language that wasn’t focused on UI elements (such as JQuery). That was not only an inefficient method, it was also unreliable.
What You Should Know About React?
Now that you have a better understanding of what React is, it’s time to look at what you need to know about this particular library before you add it to your development pipeline (or hire React developers).
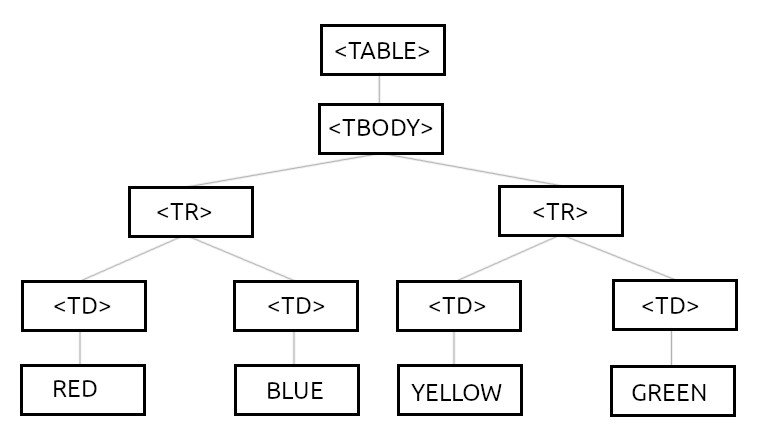
One of the most important things you should know about React is that it uses a Virtual DOM. Okay, what is a DOM? A DOM is the Document Object Module that treats an XML or HTML document as a tree structure where each node on the tree is an object that represents a part of the whole document. To illustrate a DOM, let’s take a table from an HTML document and represent it as a DOM.
So the HTML is:
1<TABLE>
2 <TBODY>
3 <TR>
4 <TD>Red</TD>
5 <TD>Blue</TD>
6 </TR>
7
8 <TR>
9 <TD>Yellow</TD>
10 <TD>Green</TD>
11 </TR>
12
13 </TBODY>
14</TABLE>And this is how that section of HTML would be represented in DOM form:

Without React, your website will use plain old HTML to update its DOM. This works fine for smaller, static pages on simple sites. But when a site gets dynamic, larger, and more complex, using HTML to update a DOM becomes problematic. Why? Because in this form the DOM must be reloaded every time a user clicks on an element that requires the site to be reloaded.
That’s a recipe for slow page loads.
Now, what’s so special about how React handles this? React uses a virtual DOM, which is a copy of the website’s original DOM. React uses the copy and compares it to the real DOM to see what must change when a user clicks an element. React is then able to update only the part of the DOM that’s changed.
This updating method is exponentially more efficient than working with a site’s DOM in the traditional fashion. Using a virtual DOM takes far less computing power, which translates to faster load times. And when you have hundreds or thousands of users on a website, the traditional method of handling the DOM could be crippling to your site.
Before you adopt React, it’s also important that you have developers with certain skill sets. In order to successfully implement React into your development pipeline, you’re going to want to have software engineers who are proficient in:
- HTML and CSC
Javascript and ES6
JSX (Javascript XML) & Babel
Node and NPM
Git and the command-line interface
If your development team is already up to speed on those skills, they’ll be able to handle React. If not, you might want to consider reaching out to a software outsource company (such as BairesDev) and have them put together a team that is capable of handling everything necessary to integrate React to your pipeline.
Conclusion
If your company is looking to build a new website, one that’s dynamic and modern, React should be on your radar. With this JavaScript library, your developers can create websites that are efficient, powerful, and include user interfaces that can stand up to today’s modern aesthetic demands. Partnering with the right React development services can ensure your project is built to scale, with performance and usability in mind from day one.